ADRotator control is used for displaying advertisements in a web page.this control is available in asp.net. each we visit a web page a different image containing ad will be displayed. when we click at the image a website will be opened
first we have to create xml file which will contain the description of ads to be displayed in adrotator control. This xml file will contain <Advertisement> tag as the root tag. there will be one or more<Ad> tag inside root tag. each <Ad> tag will contain the information about a advertisement.
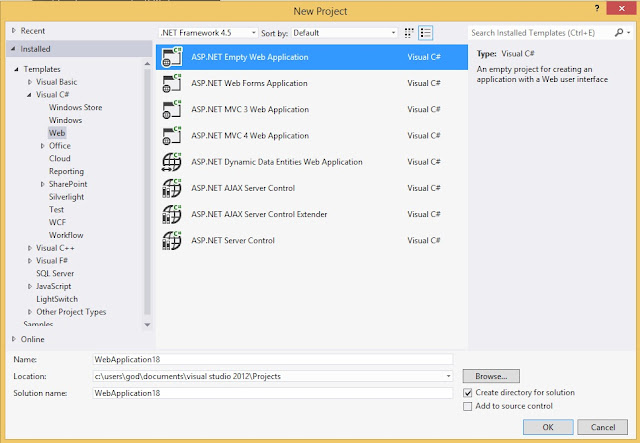
first we have to create a project in asp.net

short cut key:ctrl+|shift+A . in the dialog box select webform and then click add button
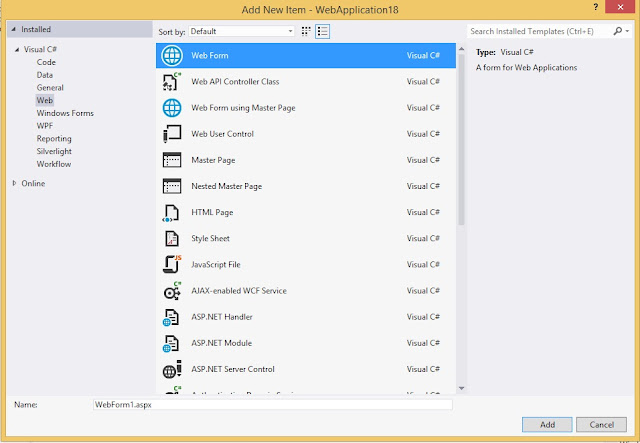
now we have to add a xml file in the project. select project>add new item.
in the dialogbox select data from left panel. and select xml file from the right panel.
Element
|
Description
|
<ImageUrl>
|
contain the path of the image
|
<NavigateUrl>
|
url of the web page to be opened when the image is clicked
|
<AlternateText>
|
optional contain the text to be displayed when the image can not be displayed
|
<Keyword>
|
OPTIONAL. contain the advertisement category
|
<Impressions>
|
Optional.
proportions of image. when there is more impression higher is the chances of particular ad can be displayed
|
first create a folder in project and name it as imagaes. then add one or more images in that folder.now the content of xml filer maybe as below:
<?xml version="1.0" encoding="utf-8" ?>
<Advertisements>
<Ad>
<ImageUrl>~/images/google.png</ImageUrl>
<NavigateUrl>http://google.com</NavigateUrl>
<AlternateText>google</AlternateText>
<Keyword>google</Keyword>
<Impressions>50</Impressions>
</Ad>
<Ad>
<ImageUrl>~/images/youtube.png</ImageUrl>
<NavigateUrl>http://youtube.com</NavigateUrl>
<AlternateText>youtube</AlternateText>
<Keyword>youtube</Keyword>
<Impressions>25</Impressions>
</Ad>
</Advertisements>
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication18.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:AdRotator ID="AdRotator1" runat="server" AdvertisementFile="~/ad.xml" Target ="_blank"/>
</div>
</form>
</body>
</html>
output:
now when we click the image a webpage will be opened as described in NavigateUrl tag in xml file.
Thank you
Muthu karthikeyan,Madurai.
Muthu karthikeyan,Madurai.